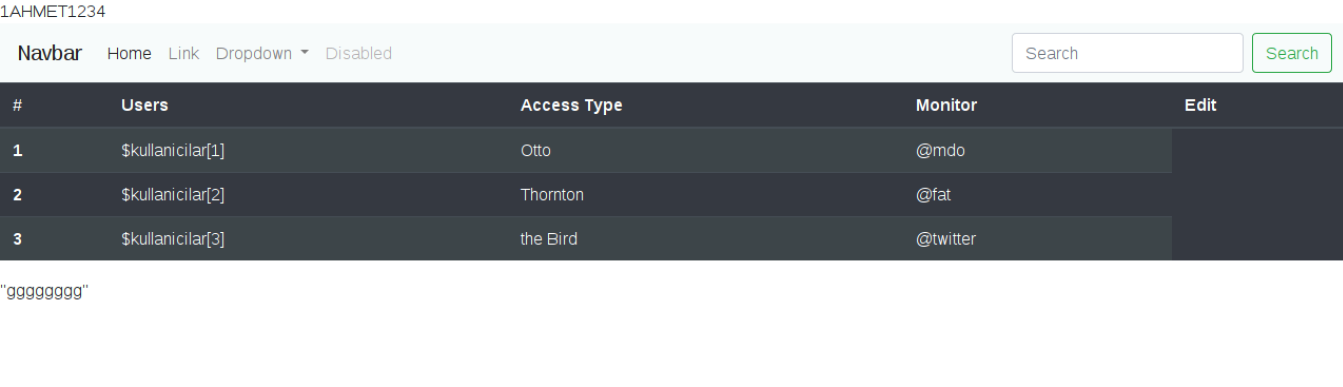
aşağıdaki php kodunda sqlite db bağlanıp verileri array içine alıyorum ama bu array içindeki datayı html tagları arasındaki table içerisinde gösteremiyorum.
php içinde tanımladığım $kullanicilar dizisini html tagları içinde çalışmıyor.
Yardımcı olur musunuz?
Kod: Tümünü seç
<?php
error_reporting($level = 1);
try{
#open database
$vt=new PDO("sqlite:ippdu.sqlite3");
$select=$vt->query("SELECT * FROM USERS WHERE KULLANICI='$username'",PDO::FETCH_ASSOC);
$num=1;
foreach($select as $row){
echo $row['ID'] ;
echo $row['KULLANICI'];
echo $row['SIFRE'] ;
echo $row['EMAIL'] ;
echo $row['MONITOR'] ;
echo $row['YONETICI'] ;
echo $row['SIL'] ;
$kullanici=$row['KULLANICI']."ddddd" ;
$sifre=$row['SIFRE'];
$kullanicilar[$num]=$row['KULLANICI'];
$kullanicilar[$num]=$row['KULLANICI'];
$kullanicilar[$num]=$row['KULLANICI'];
#$kullanicilar[$num]=
$num=$num+1;
}
}catch(PDOException $e){
echo $e -> getMessage();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link href="css/bootstrap.css" rel="stylesheet" />
<link href="css/bootstrap-theme.css" rel="stylesheet" />
<title></title>
</head>
<body>
<script src="js/bootstrap.min.js"></script>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<table class="table table-striped table-dark">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Users</th>
<th scope="col">Access Type</th>
<th scope="col">Monitor</th>
<th scope="col">Edit</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>[b]$kullanicilar[1][/b]</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>[b]$kullanicilar[2][/b]</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>[b]$kullanicilar[3][/b]</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</body>
</html>